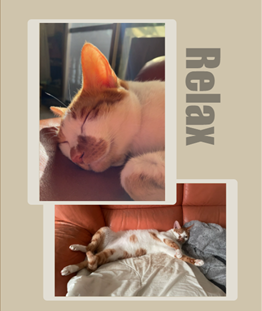
今天要來做第三張網美照,想試著做看看拍立得造型,意外地非常簡單,只要調整邊框寬度就行,呈現出來的效果也不錯,最後在搭配上文字就完成了。
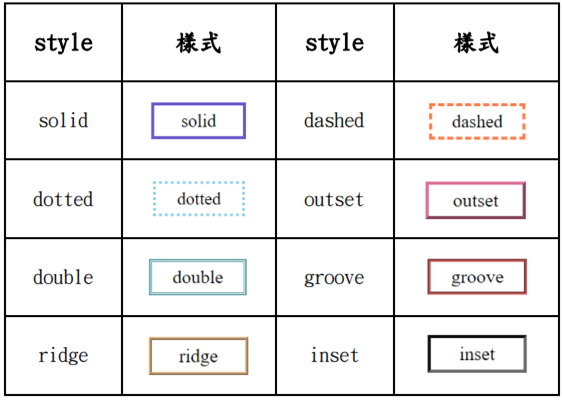
這邊一樣來列個表個就可以比較清楚知道其對應的功能。
當然也可以各邊框用不同款式,也可以指定上、下、左、右何處需要加入邊框,此時也可以改變個邊框的寬度,這樣就可以做出像拍立得的效果出來。
※如果有加上border-radius也會隨之跟著有圓弧角。
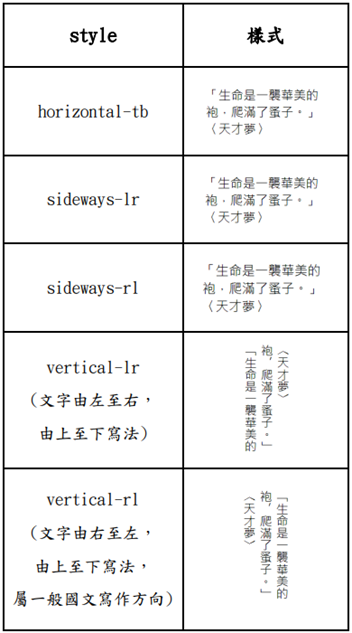
一般我們寫字的方向都是由左到右橫向書寫,這也是網頁預設的方向,不過可以利用writing-mode來改變文字的書寫方向。雖然好像不需要再整理表格,畢竟只有三個方向,但我還是雞婆的做一下,這樣畫面看起來應該比較多東西![]()
順帶一提,示範句子是引用字張愛玲的〈天才夢〉。

border - CSS - MDN Web Docs
CSS border 邊框- Wibibi
CSS Borders - W3Schools
writing-mode - CSS - MDN Web Docs
